- 웹의 동작 개념
1. 브라우저 : HTML 코드를 웹 페이지 형태로 바꿔주는 것( = 요청을 보내고, 받은 HTML 파일을 그려주는 것 )
2.
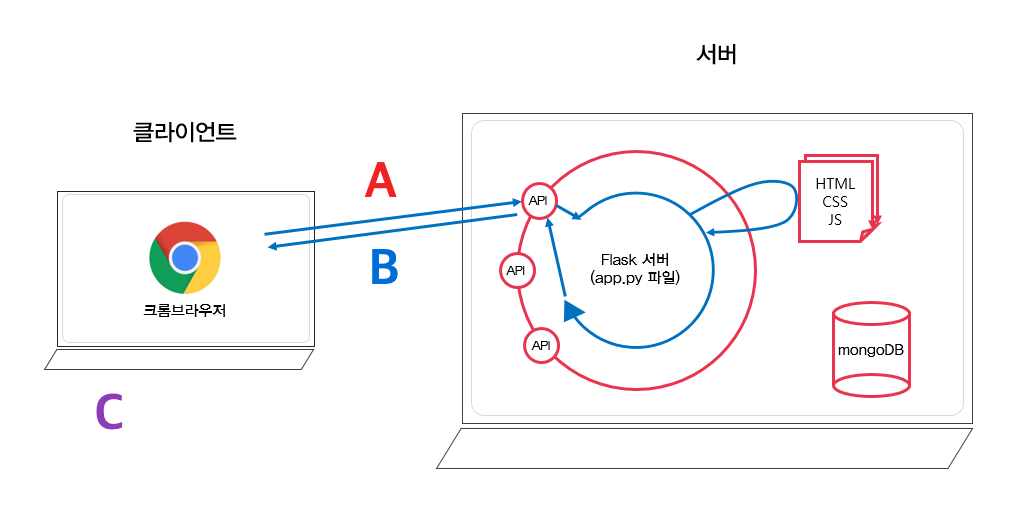
A: 주소창에 홈페이지 주소를 입력(클라이언트를 통해 요청을 보냄) -> HTML 코드를 주세요!
B: 요청에 대한 응답으로 HTML/CSS/Jacascript 등 코드를 줌
C: 받은 HTML(기타 코드들)을 브라우저가 웹으로 보여줌 / 데이터 파일만 주는 경우도 있음

- HTML과 CSS의 개념
1. HTML: 뼈대를 잡아주는 구역을 나타내는 코드
2. CSS: HTML을 통해 작성된 뼈대를 예쁘게 꾸며주는 코드
- HTML의 구조
1. Head: 페이지의 속성 정보 (meta, script, link 등)
2. Body: 페이지의 내용
3. 태그 (출처:나무위키)
- 제목 태그 : h
<h1>1단계</h1>
<h2>2단계</h2>- 문단 : p
<p>이 밑에 빈 공간이 있습니다.</p>
<p>이 위에 빈 공간이 있습니다.</p>- 글씨체 효과
<b>굵게 표시됩니다.</b>
<i>기울임꼴로 표시됩니다.</i>
<strong>강하게 강조합니다.</strong>
<em>약하게 강조합니다.</em>- 문단 내 줄 바꿈 : br / hr
이 밑에 가로줄이 있습니다.
<hr>
이 위에 가로줄이 있습니다.- 순서가 없는 목록 : ul
<ul>
<li>순서가 없는 첫번째 항목입니다.</li>
<li>순서가 없는 두번째 항목입니다.</li>
</ul>- 순서가 있는 목록 : ol
<ol>
<li>순서가 있는 첫번째 항목입니다.</li>
<li>순서가 있는 두번째 항목입니다.</li>
</ol>- CSS 기초
1. 기본 설정 : <head></head> 안에 <style></style>로 공간을 만들어줌
2. 선택자
- class : 여러 개를 선택할 때 (css에. 을 사용. clss)
- ID : 한 개를 선택할 때 (css에 #ID명을 사용 #class)
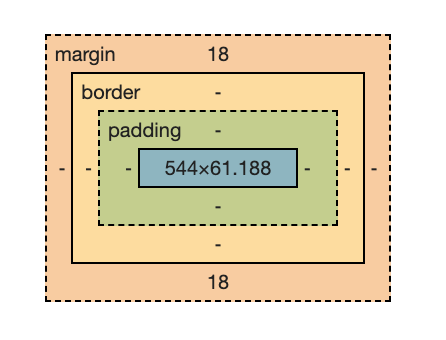
* padding과 margin의 차이

- padding: border와 content 사이 여백
- margin: border의 바깥쪽 (주변 요소와 거리를 두기 위해 사용)
- Flex 배치하기
1. HTML : 박스형태 (레고처럼 쌓임, 위에서 아래로 쌓임 ↓)
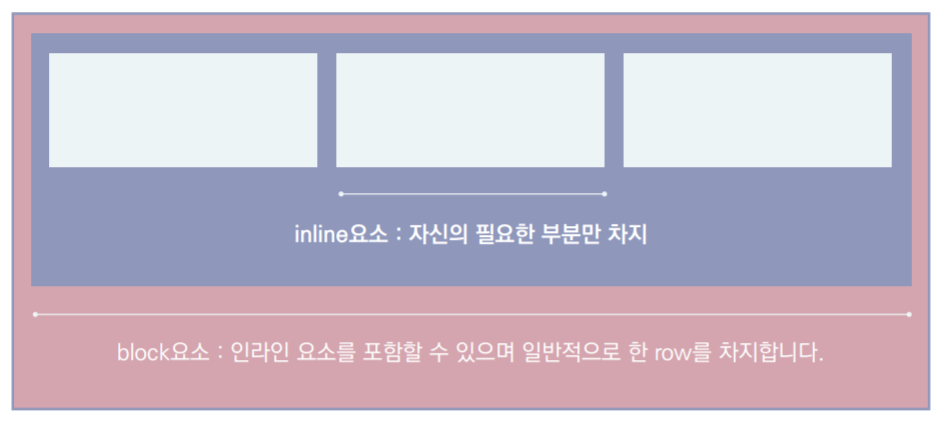
- block : 한 줄을 다 차지함 (위에서 아래로 쌓임 ↓) -> 영역을 차지
- inline : 글자처럼 취급되는 것 (가로로 배치 →) -> ( ) ( ) ( )처럼 글자의 영역만 차지


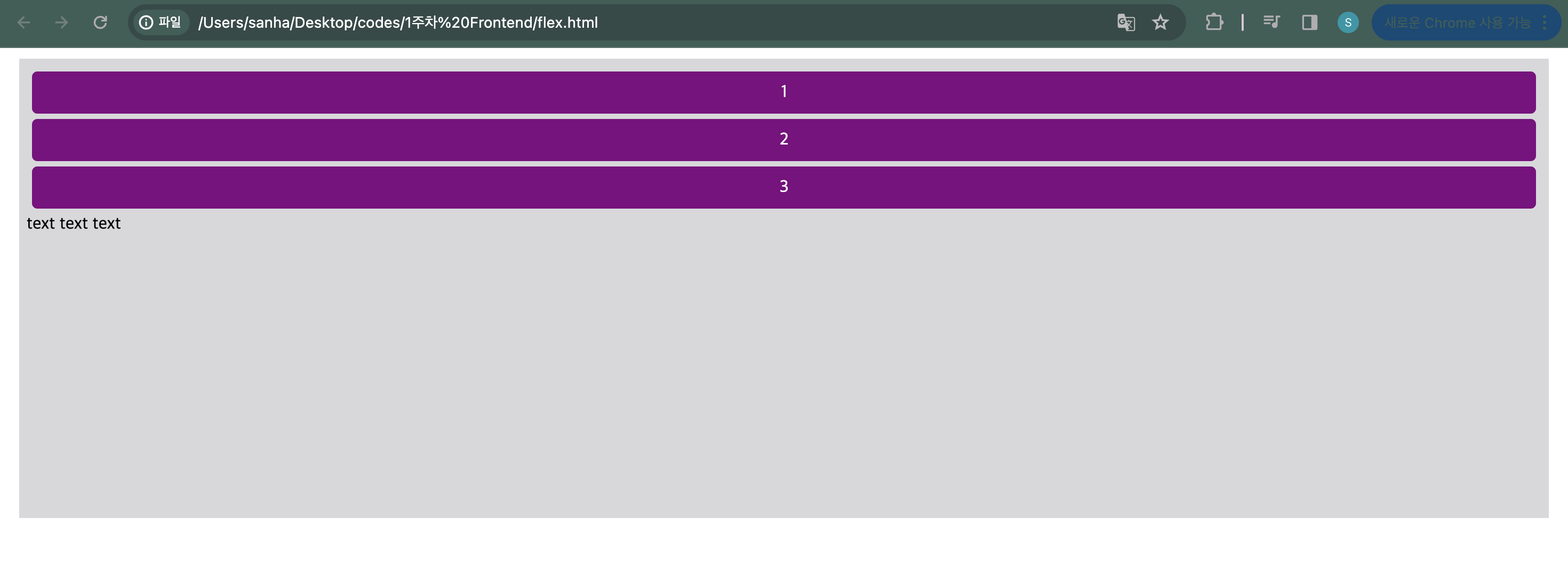
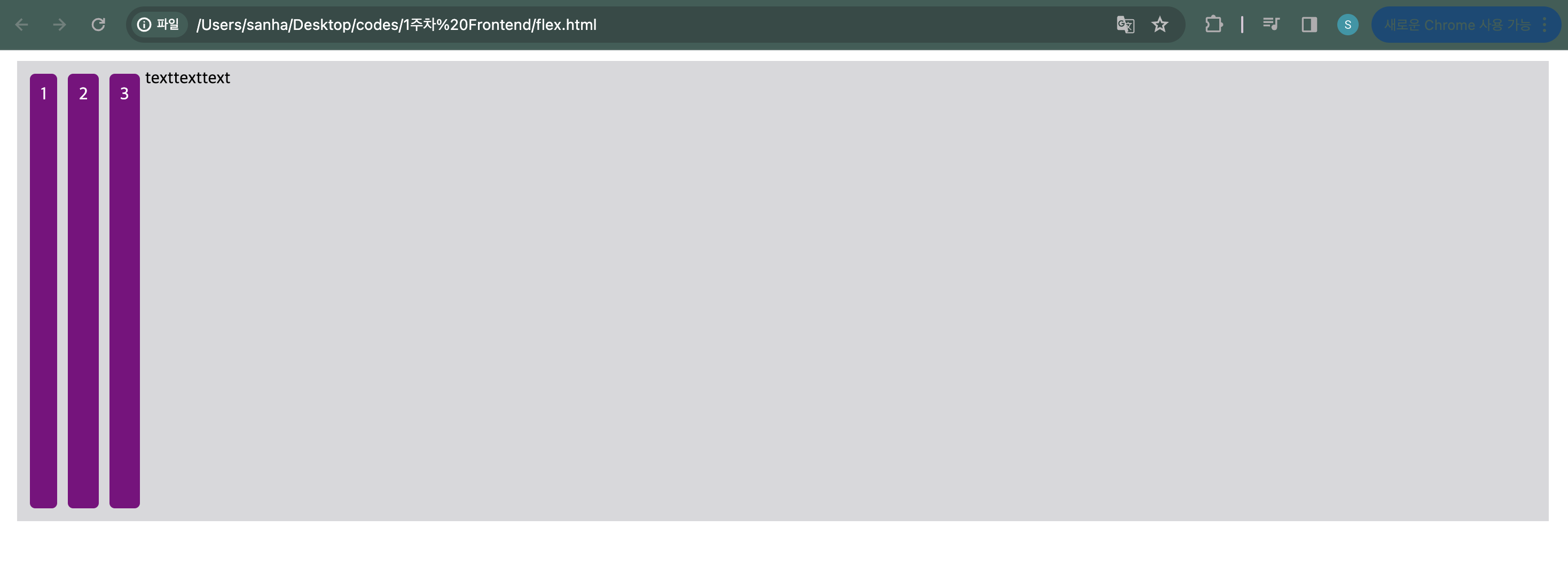
- Flex: 가로로 배치됨

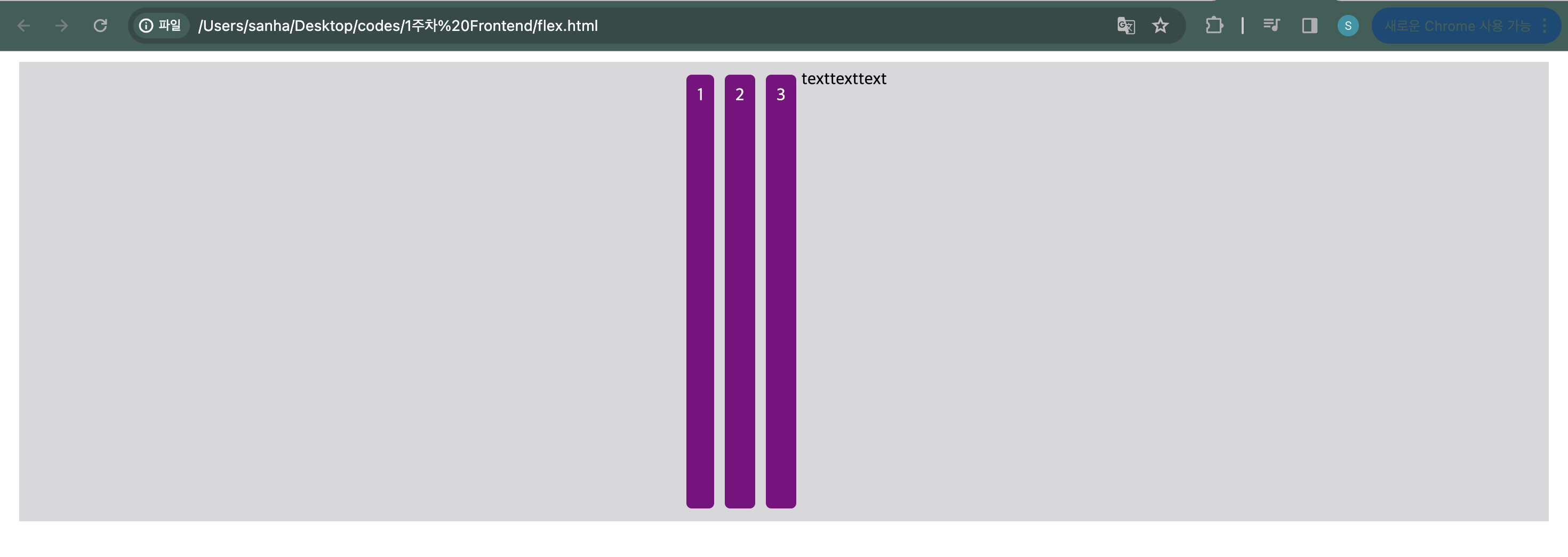
- justify-content : 주축 방향(화살표의 머리) 방향으로 배치
justify-content: center ;

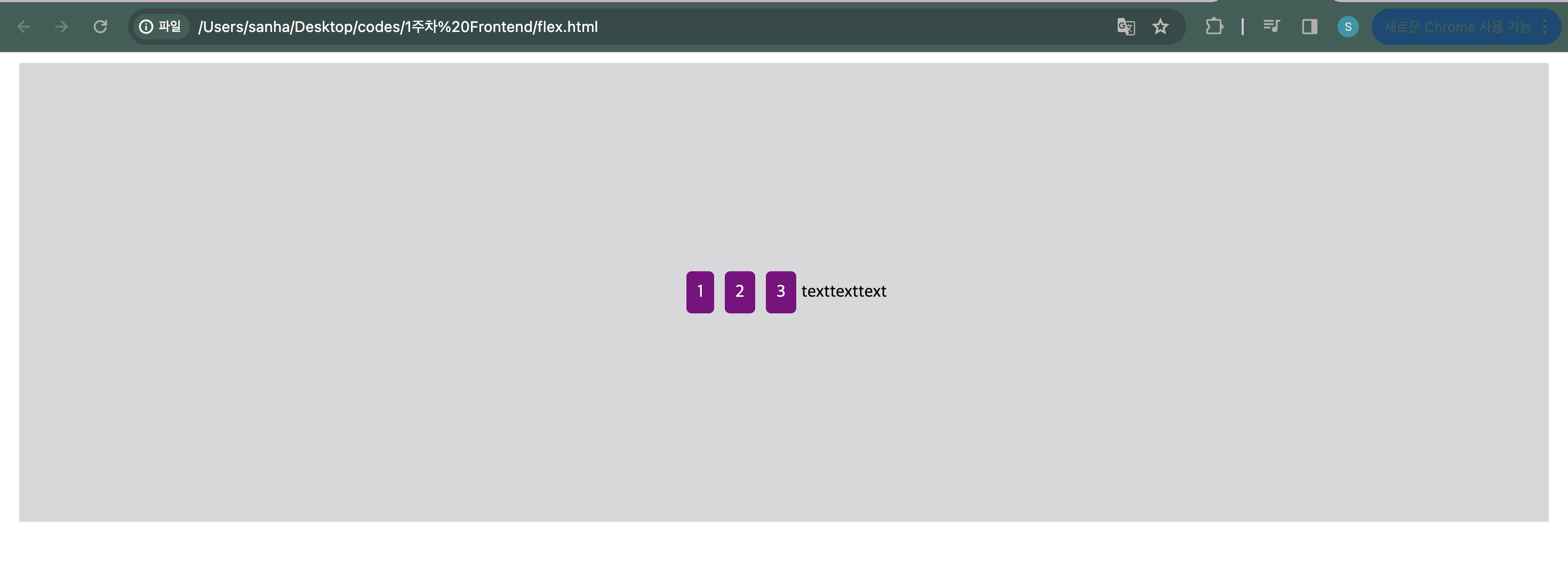
- align-item : 주축의 90도(교차축)로 정렬
align-item: center ;

- 웹 페이지의 구조
1. 내비게이션 바(navbar)
- 홈페이지 상단에 위치
- 주로 메뉴 항목이 포함
- 사용자가 웹 사이트 내에서 이동하고자 하는 다른 페이지로 연결되어 있음
2. 본문(main)
- 주요 콘텐츠가 포함되어 있음
- 웹 사이트의 내용이 위치 -> 텍스트, 이미지, 동영상 등 다양한 형태의 정보가 포함
3. 푸터(footer)
- 추가 정보와 사이트에 대한 부가적인 링크를 포함한다.
- 연락처 정보, 저작권 정보, 개인정보 처리 방침 등 포함
- 부트 스트랩
1. 구성요소
- card : 정보를 시각적으로 나타내는 데 사용되는 카드 형식
- navbar : 사이트를 탐색하는 데 사용
2. 유틸리티
- spacing(간격) : 요소들 사이의 거리를 조절하는 데 사용
3. 양식
- Input group : 사용자가 값을 입력하는 공간
보완해야 하는 부분 / 아쉬웠던 부분
- 부트스트랩 이용해서 코드를 보완하고 추가하는 게 어려워서 더 연습해야 할 것 같다.
'항해99' 카테고리의 다른 글
| [항해99] 웹 개발 종합반 4주차 : DB / Project (0) | 2024.02.05 |
|---|---|
| [항해99] 웹 개발 종합반 3주차 : Python / Flask (0) | 2024.02.01 |
| [항해99] 항해99 입학시험 후기 (0) | 2024.02.01 |
| [항해99] 웹 개발 종합반 2주차 : Javascript (0) | 2024.02.01 |
| [항해99] 시스템 오류 해결하기 (0) | 2024.01.26 |



